- How to set up a working mouse-controlled camera
- How a shader is setup and used from Three.js
- How to pass variables to the shader from Three.js
- Learn OpenGL shading language (GLSL)
After a few hours of poking around, I finally found the places that I can use for reference. They are not as great as APIs but they will work:
- A large collection of Three.js examples written by the author himself (http://mrdoob.github.com/three.js/)
- The actual source code on github, which is as close to an API as I could find.(https://github.com/mrdoob/three.js/tree/master/src)
- Ray Tracing (http://people.mozilla.com/~sicking/webgl/ray.html). Simple and easy to understand. I actually emailed the author to inquire further about his framework.
- Path Tracing (http://madebyevan.com/webgl-path-tracing/). Amazing implementation and the original source of my inspiration. Builds the scene into the shader dynamically using Javascript, very fancy.
The quad acts like a screen, and the custom shader on this quad is where all the rendering happens. The shader will look at some the actual scene to be rendered, performs the necessary computations, and outputs an final image onto the quad.
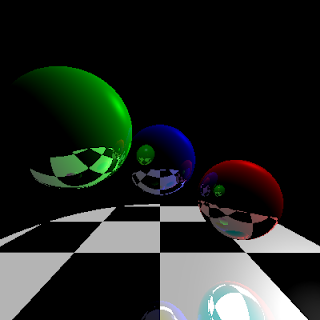
At the moment, I implemented a camera from Three.js that is controlled by the mouse, and I used the base code from the ray tracing example in my shader to set up ray tracing and a simple dummy scene. The result is successful. I have real-time ray tracing and an interactive camera. The results can be viewed here: http://iamnop.co.cc/webgl, and here is a screenshot (since I realized that I am constantly changing the code on the page.)
For next week, I will need to first build my scene graph. At the moment, I have not decided how or where I am going to implement the scene to be rendered, whether it would be built on Three.js's scene graph with values that are passed to the shader, or whether it would be build and used within the shader itself, which is what the two existing implementation did.
Once I have a proper scene graph set up, I can finally start working on rendering with global illumination. I will mainly rely on one of Hendrik Jensen's sources that I have. They are thorough and include all necessary implementation details and mathematical formulas.

pls help me how to use THREE.JS in local machine ...... give me some basic turoials of three.js though am a new guy to three.js
ReplyDeleteHi there, here's a pretty good starter tutorial for Three.js.
ReplyDeletehttp://aerotwist.com/lab/getting-started-with-three-js/
He also has 2 more following tutorials about shaders. Take a look!
Hi, do you have example about Three.js and Raytracing reflections?
ReplyDeleteI would go to the link above to look at the shader code. It's not written in Three.js but most of the action happens in GLSL anyways and Three.js makes little difference. Three.js just makes it easier to attach the shader and pass uniforms.
ReplyDeleteHere's the link again:
http://people.mozilla.com/~sicking/webgl/ray.html
I thought you have already make it work with Three.js, so I won't research it again.
DeleteSorry about the late reply. I've actually been trying to figure it out.
DeleteI already had the ray tracer implemented, here: http://www.iamnop.com/ray/. The problem is it's very quirky and would only work in Firefox, but with the recent Firefox updates I haven't been able to make it work at all. I just tested it again today on Firefox 7.0 and I was able to run it no problem. So you can give it a try, but that's the code that I have and it has definitely worked before and I haven't made any changes to it.
could you help me with the shader? my msn is: rosone_rosone@msn.com
ReplyDelete